It shouldn’t come as any surprise that for some time now, videos have been a great way to attract and hold visitors to a site. But to attract visitors, you need to have visibility, and rich snippets showing a thumbnail of your video are a very effective way of convincing users to click through to your site.
Submitting a video sitemap is one good way to help the search engines find those videos and connect them with relevant search terms. But there’s a method to greatly enhance the ability of Google and the other search engines to connect your videos with a relevant search query and display it in the SERPs… enhancing your HTML with schema.org markup.
Google, Bing and Yahoo support schema.org and adding properties this way simply allows them to index your video more easily and accurately. The process isn’t complex and is something you can implement going forward, with no difficulty, retrofitting it to existing videos as time permits.
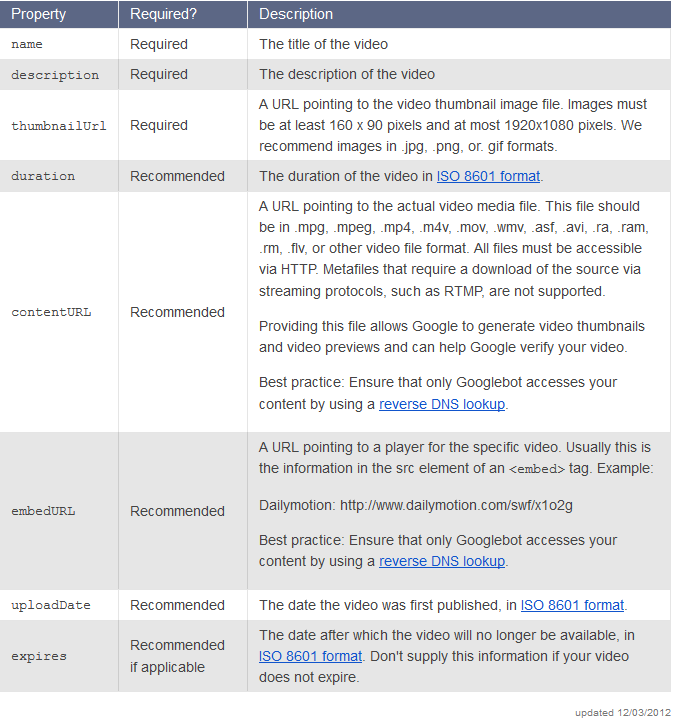
There are only three schema.org properties which are required: name, description and thumbnailURL, although there are several other properties and types which are recommended and can be added, if desired (see Table 1, below). Additional properties can help Google index your video properly and provide more useful information which may be displayed in the SERPs.
A note: if javascript or flash is required to view your video or the schema.org markup, or if your video is streamed, this markup won’t work for you.

Table 1
In addition to the recommended properties shown in the above table, there are a number of other options supported by schema.org, in order to convey more information.
How to Implement Schema.org Markup for Videos
You’ll describe the video by adding the itemproperty, itemscope and itemtype to the video object container, thus:
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
Then, within the container, you can add properties to the visible data, such as the title in this fashion:
<h2>Video: <span itemprop="name">Title</span></h2>
And the description:
<span itemprop="description">Video description</span>
When you add any hidden data, such as the thumbnailUrl, duration and expires date, using meta tags, you end up with a tidy markup package like this:
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject"> <h2>Video: <span itemprop="name">Title</span></h2> <meta itemprop="duration" content="T1M33S" /> <meta itemprop="thumbnailUrl" content="thumbnail.jpg" /> <meta itemprop="contentURL" content="http://www.example.com/video123.flv" /> <meta itemprop="embedURL" content="http://www.example.com/videoplayer.swf?video=123" /> <meta itemprop="uploadDate" content="2011-07-05T08:00:00+08:00" /> <meta itemprop="expires" content="2012-01-30T19:00:00+08:00" /> <object ...> <param ...> <embed type="application/x-shockwave-flash" ...> </object> <span itemprop="description">Video description</span> </div>
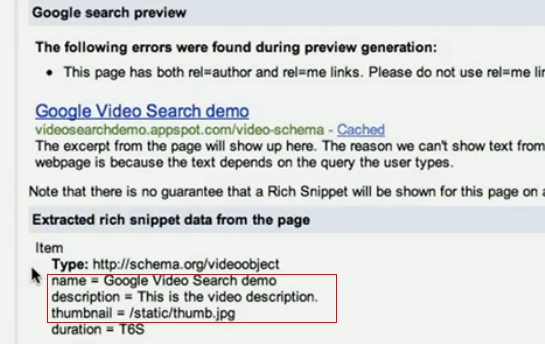
In order to test your markup, use Google’s Rich Snippet Testing Tool. What you want to see is something like this:

As long as the name, description and thumbnail data show up, you’re in good shape! If not, you’ll need to review your code to find the error.





Hi,
Could you tell me how to markup an HTML5 Video ?
Great Article.
Thank you.
Cheers..